|
|
2.2 作成支援
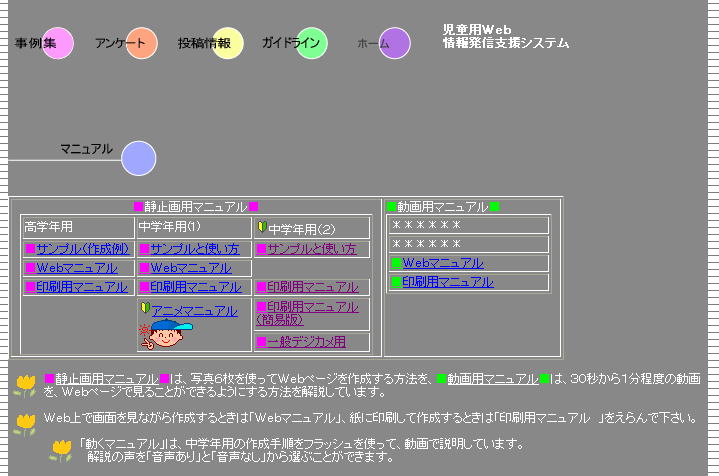
「作成支援」では,Web作成のハードルを下げる目的で,児童が手軽に作成できる静止画用と動画用の2種類のWeb作成マニュアルを用意した(図2-3)。
そして,それぞれのマニュアルには,Web上で見ながら操作を進める「Web版」と,紙に印刷して使用する「印刷版」がある。また,静止画用マニュアルは高学年用1種類とと中学年用2種類がある。
中学年用では,アニメーションで動くマニュアルも追加して,実際の画面上で操作方法を動画で見ることができるものや,写真を撮影しただけでWebページが作成される仕組みを組み込んだマニュアルを用意した。

図2-3 「静止画用」と「動画用」が用意されている「マニュアル」ページ
2.2.1 静止画発信マニュアル
Webページを作成するときに,あらかじめ決められた形があれば,どのようなレイアウトにするか迷うことなくより短時間にWebページを作成することができる。そこで,デジカメ写真を活用し,時間をあまりかけず,情報内容が良く伝わることを目的とした,Webページのひな形(図2-4)を考えた。このひな形の特徴は,写真6枚使って活動の様子を伝え,そこにかんたんな補足説明を文字で入れていくというものである。小学生は文字入力に時間を要する児童が学年が下がるほど多くなるため,情報を画像で伝えることに重点をおいた。なお,この写真サイズはスクロールしなくても6枚の写真が見えるということや肖像権への配慮という意図がある。
作成手順を以下の5つのステップで進める方法をとった。
①タイトルを入れる ②年-月-日を入れる ③簡単な活動の説明を打ち込む
④撮影してきた写真を3列で挿入 ⑤写真に簡単な説明を加える
なお,各マニュアルには印刷して使う「印刷版」と,Web上で操作方法を見ながら使う「Web版」がある。使用したソフトは「IBMホームページビルダー」である。

図2-4 マニュアルを使って作成したホームページ例
2.2.1.1 高学年用マニュアル
定型化されたWebページをなるべくとまどうことなく作成できるように,静止画用Web作成マニュアルでは,Webページ作成活動の中でつまずくことの多いステップを,過去のデータをもとに明らかにしながら,児童のコンピュータスキルの違いやつまずきに対応でき,Webページ作成中に専任の指導者がいなくても,手軽にWebページを作成できることを目指した。具体的には,以下の工夫を試みている。
①可能な限りスモールステップで作成操作手順を示す。
②文章による説明をできるだけ減らし,操作方法が「直感的にわかる」「視覚的・感覚的にわかる」「連想できる」等を重視し,適宜使い分ける。
③各ステップでは,キャラクターを変え,キャラクターがガイドする。
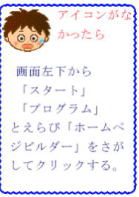
④過去の指導データから,つまずきやすいステップでは,人間の子どものキャラクターを用い,表情も交えて注意を促す「メッセージボックス」(図2-5)を設ける。
これらのことにより,イメージと操作するギャップをなるべく減らし,理解の促進を図った。
図2-5 メッセージボックス
2.2.1.2中学年用マニュアルー1
中学年用マニュアルでは,ひな形ファイル(図2-6)を活用して,より簡単にWebページが作成できることを目指した。
ひな形ファイルは,高学年用マニュアルのステップの中で,あらかじめ用意できる作業をフィルとして準備し,そこへ追加していきながらWebページができる仕組みを作った。そのために,あらかじめ撮影用に使用するフロッピーディスクにそのファイルを入れておく必要がある。ここでは,それをレイアウトファイルと呼ぶ。
中学年用マニュアル1では,高学年用マニュアルでつまづきやすいステップであった,「フロッピーディスクの入れ替え」「保存フォルダの作成」も,レイアウトファイルの中に組み入れ,作成ステップから無くした。また,「ダブルクリック」は勘違いする児童が若干いたので,操作方法に使うことは止めた。

図2-6 定型ひな形フォーム
さらに,中学年マニュアル1では,すべてのステップに「フラッシュ(マクロメディア開発ソフト)」による動くマニュアルを用意し,「印刷マニュアル」「Webマニュアル」だけではなく「アニメマニュアル」(図2-7)を加えた3種類のマニュアルを用意した。解りにくい操作手順の理解を,動くマニュアルでサポートすることを試みた。
「アニメマニュアル」は,コンピュータで操作する動きをそのまま画面上で再現し,声による解説がついている。
児童は説明を聞きながら,画面上の動きを見たままに操作すればいいだけなので,よりイメージと操作するギャップが少ない。
画面下には図2-8に示すような操作バーがあり,ビデオ操作感覚で自由に一時停止したり早送り・巻き戻し等ができるようになっている。わかりにくくなったら,一時停止をしたり,巻き戻して操作画面を繰り返し見ることができる。
「アニメマニュアル」は,図2-7のように全部で12あるステップを7つのパートに分けて解説している。表示方法も「全画面表示」と「ポップアップ表示(小さな新しいウインドウ表示)」の2種類から選択することができる。全画面表示のそれぞれのパートでは,解説の「声あり」「声なし」を選ぶこともできる。

図2-7 FLASHを使ったアニメマニュアルトップページ

図2-8 アニメマニュアル操作バー
しかし,全画面表示のアニメマニュアルは「exeファイル」のため,Macのコンピュータでは表示されない。そこで,Macコンピュータでも表示することが可能であるhtml形式ポップアップ表示を用意し,Macマシンにも対応した。
なお,「アニメマニュアル」は,作成時間も高学年マニュアルよりも短縮することができる。
作成例を図2-9に示す。

図2-9 アニメマニュアルを使って作ったWebページ例
2.2.1.3 中学年用マニュアルー2
本システムで活用している静止画用ひな形の特徴として,2.2.1で述べたように文字での説明を極力減らすため,写真6枚を使って活動の様子を伝えようとする意図があった。しかし,写真を意図したレイアウトでhtmファイル上に挿入するのは煩雑な操作説明が必要であった。高学年用マニュアルではこの説明に18ページ中8ページを使っている。
そこで,中学年用マニュアル2では写真レイアウトのステップを無くし,デジカメで撮影した6枚の写真が,意図した場所に決められた大きさで自動的に入る仕組みを持ったレイアウトファイルを使う。なお,このマニュアル使用時も,撮影に使うフロッピーにあらかじめこのファイルを入れておく必要がある。
また,このマニュアルは日常の学習の様子をデジカメで撮影したデータはたくさんあるものの,それをWeb化するステップの時間や作成方法の煩雑さを指摘する教師にとっても有効であると考える。(Web化するステップが自動化されているため)
このレイアウトファイルは,デジカメは写真を撮影すると,記録した写真データに自動的に決まったファイル名を割り振っていくことに着目している。
以下に,現在小学校で最も使用されているであろうフロッピーディスクをデジタルカメラの記録媒体とする「SONY FD Mavic」を使って作成する方法と,それ以外の一般的なデジタルカメラを使う場合に分けて解説する。従ってマニュアルも「SONY FD Mavica用」と「一般的なデジカメ用」の2種類がある。なお,「SONY FD Mavic用」では,操作説明を簡略化した「LIGHT版」も用意した。
(1)SONY FD Mavic用
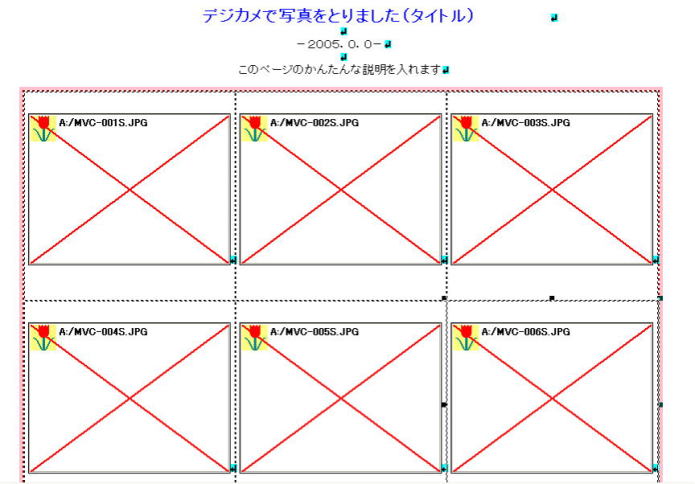
レイアウトファイル(index.htm)をフロッピーにコピーしてホームページビルダーで開いてみると図2-10のようになっている。
「A:/MVC-001S.JPG」~「A:/MVC-006S.JPG」の6つのjpgファイルは,使用するデジカメが写真を撮影時に自動的につけるファイル名である。
ひな形のindex.htm上では,この画像ファイル名(.jpg)をつけたダミーファイルが3列でレイアウトしてある。このindex.htmファイルをフロッピーにあらかじめ置き,写真を撮影すると,ファイル名の同じjpgファイルがすでにフロッピーにあるため1枚目の写真は「A:/MVC-001S.JPG」へ,2枚目の写真は「A:/MVC-002S.JPG」に上書きされていくことになる。この仕組みを利用することにより,あらかじめレイアウトされた場所に撮影した写真を持って行くことが可能となっている。したがってこのマニュアルでは,写真の挿入やレイアウトに関する説明が省略でき,「タイトル」や「写真の説明」の方法だけを解説すればいいので,非常にやさしい作成手順となっている。

図2-10 ひな形ファイル(index.htm)をホームページビルダーで開いた画面
(2)一般的なデジカメ用
一般的なデジカメでは,機種によって自動的に写真データに割り振るファイル名が違うので,「(1)SONY FD Mavica用」のようにあらかじめレイアウトファイルの中で写真データ名を予測してダミーファイルを作って待つことができない。
そこで,フロッピーディスクの中にindex.htm以外にもう一つ,写真データ(jpgファイル)のファイル名を連番にするフリーソフト「簡易名前変換ツール」21)を組み込んだ。
このソフトは同一階層内になるjpgファイルのファイル名を拡張子を変えることなく,1番からの連番に変換する機能を持つ。この機能を使うと任意の6つのjpgファイルが,簡単なボタン操作で「1.jpg~6.jpg」に変換することができる。
この操作をユーザーがWebページ作成前に行えば,index.htm(レイアウトファイル)の中で,「1.jpg~6.jpg」のダミーファイルを作って待つことができ「(1)SONY FD Mavica用」と同じWebページ作成の手順を実現することが可能となる。
作成ステップは以下の通りである。
①フロッピーディスクの中に,「一般的なデジカメ用index.htm」と「簡易名前変換ツール」の2つのファイルをフロッピーにコピーする。(フロッピー
を使わない場合は,任意のフォルダの中にコピー)
②使用する6枚の写真ファイル*)をフロッピー(または任意のフォルダ内)にコピーする。
③「簡易名前変換ツール」を起動して,写真ファイル名を「1.jpg~6.jpg」に変換する。
④ホームページビルダーでindex.htmファイルを開いて,Web作成をする。
⑤完成したWebページを保存する。 作成例を図2-11に示す。
*)写真ファイルのサイズが大きいときは,ファイルサイズを落とすフリーソフト「縮小専用」を別途システム内からダウンロードできるように用意している。

図2-11 「中学年マニュアル2」を使って作成したWebページ例
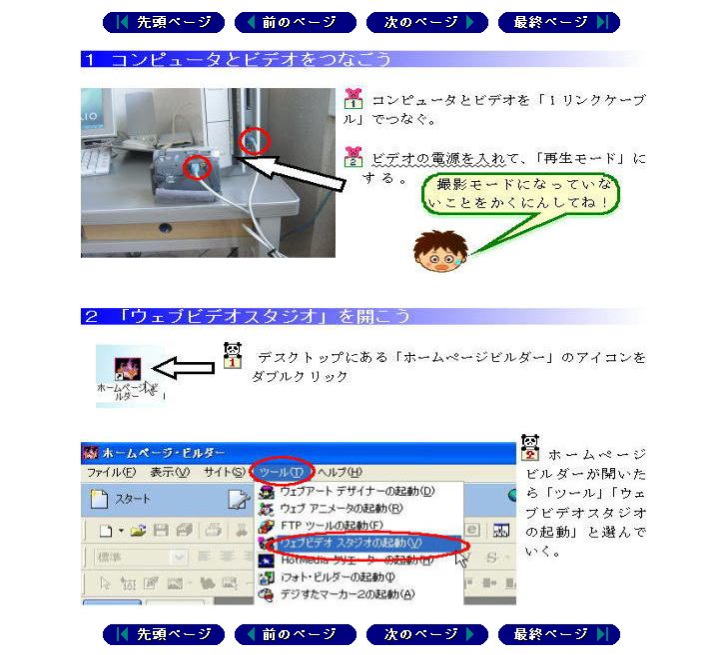
2.2.2 動画発信マニュアル
動画用マニュアル(図2-12)は,デジタルビデオカメラに1分から30秒程度の,編集しなくてもよい動画が録画してあることを前提として,作成されている。
そして,それをストリーミング配信できるファイル(wmv形式)に変換する方法について解説した。
マニュアルは静止画用マニュアル同様,「Webマニュアル」と「印刷用マニュアル」の2種類を用意している。
動画発信は,そのメリットを生かし,自分の行為の振り返り,プロセス重視の場面,簡単な成果発表等に活用させたいと考える。
動画が常に有効に働くとは限らないので,児童に目的にあったメディアの選択をさせていきたい。

図2-12 動画用Webマニュアル例
|
|